Hopefully this will spark some interest in that!
lent9004
I have limited knowledge of what limitations extensions have at the moment, but considering FreshRSS is server side rendered, integrating DeArrow on a deeper level would be ideal (if possible). It would mean that the thumbnail and title you get when you load the page would immediately be the non-clickbait ones, and it would only need to run it once for each video (if cached).
I did however test DeArrow's API and it was very straightforward. However, running it as a client-side script would essentially mean that every video would have to be checked and "DeArrowed" on the fly, and it would do that for every page refresh. That might not be very performant for you, nor DeArrow's free API service.
In short, it should be possible, but not ideal. I'm personally interested in the idea as well, but I'm not sure if I'll have time to tackle this.
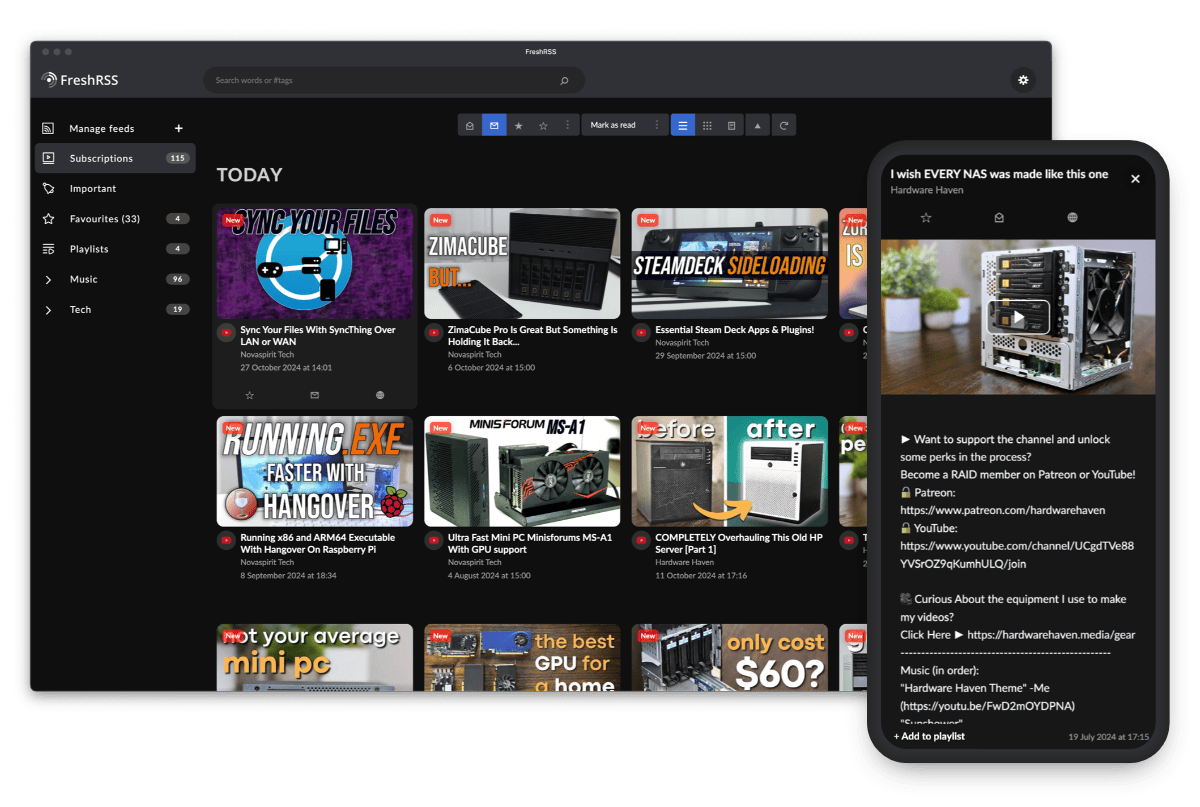
It applies the theme across the entire instance!
I believe it could be done however, but it's likely more suitable as an extension, opposed to a "theme" that relies on client-side css/js. I haven't explored the documentations for extensions as I intended this to be a "quick" solution to get a youtube-like experience.

Looking forward to it, feel free and share it once it's ready, or if you need any feedback.