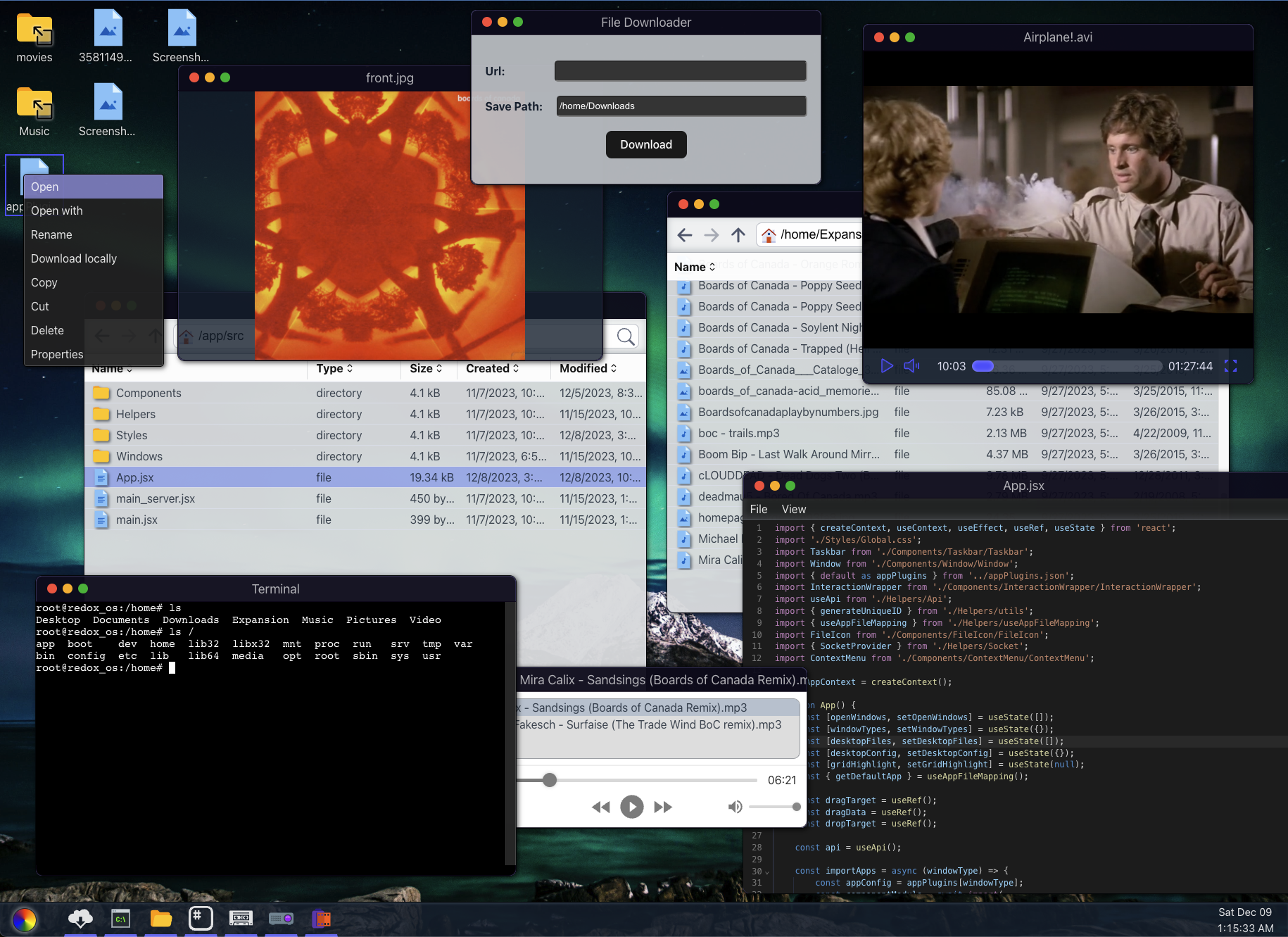
Decided I'd give a sneak peek at something I'm working on:
Since building my home server I've constantly been on the lookout for a decent frontend to manage my files, etc. I initially tried file browser, but it was always really buggy for me, and honestly I hated it.
Since my server is headless, a PiKVM and the like wouldn't really work for me the way I wanted, so I decided to just build what I was looking for on my own.
And with that, I'd like to introduce: ~~redox_os~~ TBD
It's an emulated OS built in react with a node+express backend. It's made to be as fully customizable as you want. You can create new "apps" for it very easily. Anything you can make in react/JavaScript can be loaded as an "app" with just a simple config file.
It's still very much a work in progress, but I figured it was complete enough for a little show and tell.
Current features:
- a desktop with icons/etc
- a file browser
- text editor (complete with syntax highlighting)
- a full featured terminal
- a picture viewer
- a music player
- a video player (capable of live-transcoding to an html5 compatible format)
- a file downloader (for downloading files to the server from the web)
- full drag and drop capabilities (even drop files from outside your browser to upload)
- downloading files from the server to local
- full mobile/touch support
I'm also still very much deciding how to handle the release. It's mostly functional already, but I'd really want it to be polished before a proper release.
Since I also have a full time job, that may take a while. Contributors would definitely help, but I'm also a little split on whether I should make if FOSS. I'm definitely leaning so, but idk.
Definitely open to any feedback, suggestions, criticism, etc.
Edit: Thanks to everyone for the feedback! Looks like I'll definitely be going FOSS. Also I'll be changing the name 😄
Not sure what to call it now though. Maybe reDOS? Lol
I still wanna tidy everything up a bit before making the code public. Maybe go back and start adding some comments/documentation as currently there is none. I'm really terrible about that.
Also definitely a bit shy to open up my code to public scrutiny haha. I'm sure there are plenty of mistakes and bad practices.


Exact same thing happened to me the other day. Like exactly. Maybe we live in the same area.